Thesis
The first browser, server, and website went live in 1991 when Tim Berners-Lee published the World Wide Web. Just six years later, cloud computing entered the market in 1997, enabling internet applications and spurring the Dotcom era. Even with the rise of SaaS in the early 2000s, and companies like Salesforce declaring the end of software applications and the start of internet services, building a simple website required advanced engineering talent. Fast forward to 2023, when a website and full CMS could quickly be built in a few minutes. This evolution cannot be attributed to the increase of engineering talent, but rather the reduction of engineering required. The rise of low and no-code, which was actually first made possible by spreadsheets, has made website building effortless.
The 1985 flagship version of Excel, in particular, was a step down the path towards no-code. Spreadsheets and no-code alike are built on data abstraction and encapsulation. Data abstraction is the process of hiding the real function, often data structures and algorithms, behind simplified interfaces for changing that data. A spreadsheet’s formula abstracts the algorithms that update the cells, while keyboard commands can abstract spreadsheet formulas.
By 2003, developers found a way to alter the functionality of Excel in a way that let users manipulate data without code. This took the form of internet website builders, with the data as HTML structures. Data abstraction helped users complete complex tasks in a simple manner, one by one, turning an empty spreadsheet into an open world for calculations, but a blank sheet and formulas can only go so far.
A few years later, encapsulation entered the programming world. This entailed the bundling of data and functions into a single method. For no-code, a user may drag and drop a button onto the page. Behind the scenes, the program encapsulates the complex HTML, CSS, and JavaScript code required for these elements to actually function. Encapsulation can be extended to styled-components or templating, which is why no-code websites and styled-component coded websites produce similar HTML when inspecting them. By saving individual elements and their specific styling, users can reuse templates or build their own without a no-code team needing to modify each instance individually.
With data abstraction and encapsulation evolving, 2003 marked the release of WordPress, a no-code website builder. Despite some hesitancy from both developers and non-technical consumers, it enabled people to build websites without knowing how to code. As a result, WordPress sites account for 42.6% of all websites as of August 2023. As building a basic website became easier, consumers sought more functionality, contributing to the rise in ecommerce builders like Shopify.
Different iterations of no-code services like Weebly took center stage in the early 2010s. In order to balance ease-of-use and functional components, like forms and CMS sites, many no-code services turned towards heavily templated interfaces. Meanwhile, website development costs remained high, with basic sites ranging between $10K and $20K and more advanced business sites costing between $40K to $100K in 2023. Costs stemmed from the need to pay for both a designer and a developer.
Developers are an increasingly scarce resource within organizations. According to the Bureau of Labor Statistics, the talent shortage for engineers in the U.S. will exceed 1.2 million by 2026. In 2021, the need for software engineers nearly doubled compared to the previous year. As of 2023, the developer market is saturated, but finding affordable, high-quality developers still poses difficulties for many small businesses.
As one of the earlier players in the space, Webflow’s no-code website solutions may challenge Wordpress’ longstanding position as the primary website-building solution for technical designers, agencies, and enterprise customers. Unlike Wix and Shopify, which have fully abstract HTML elements, Webflow’s no-code website builder helps designers build websites with true, semantic HTML, dragging real div elements and styling with flex-box. The company also provides a content management system (CMS) for large blogging or e-commerce sites. It also offers team management meant to enable handoff to clients or allow for scale alongside large enterprises. However, performant sites come at a cost, with some describing Webflow’s learning curve as steep. As both low-code and no-code startups enter the market, Webflow will have to balance competing prerogatives including ease of use, functionality, and pricing.
Founding Story
Vlad Magdalin (CEO) founded Webflow in 2012 alongside coworker Bryant Chou (founding CTO) and his brother Sergie Magdalin. Vlad and Sergie Magdalin were refugees from Russia, having been born in the USSR, and immigrated to the US when Vlad Magdalin was 9 years old. Vlad Magdalin was an artist early on, landing his first job at a local print shop. On the side, he designed business cards and calendars as a freelancer.
Vlad Magdalin studied Computer Science at California Polytechnic State University, and his brother Sergie was a web & UX designer at Muir Skate and studied Interdisciplinary Computing and the Arts at UCSD. Bryant was CTO at Vungle and a senior software engineer at Intuit who received his B.S. in Computer Engineering from U.C. San Diego.
Before founding Webflow, Vlad Magdalin was the co-founder of the group messaging tool, Chatterbox. After that, he joined Intuit as a senior software engineer. In 2012, while retaining his full-time job at Intuit, he began working on Webflow as a side project. The idea for Webflow originally came from a paper he wrote as a college senior about how a drag-and-drop website design could lower the barrier to entry for entrepreneurs. By 2012, he had tried and failed to get Webflow launched three times. Finally, he decided to leave Intuit and work on Webflow full-time. In the process, he persuaded his coworker Bryant Chou and brother Sergie to join him as co-founders.
The team initially struggled to gain traction, and Vlad went into tens of thousands of dollars of credit card debt and failed to raise money via Kickstarter for the project. However, after seven months, Webflow saw its first signs of traction in the form of a viral post in Hacker News in March 2013 which brought in 20K sign-ups. Webflow joined Y Combinator that summer as part of YC S13. The founding team then spent another six months developing their MVP before they were able to raise a seed round.
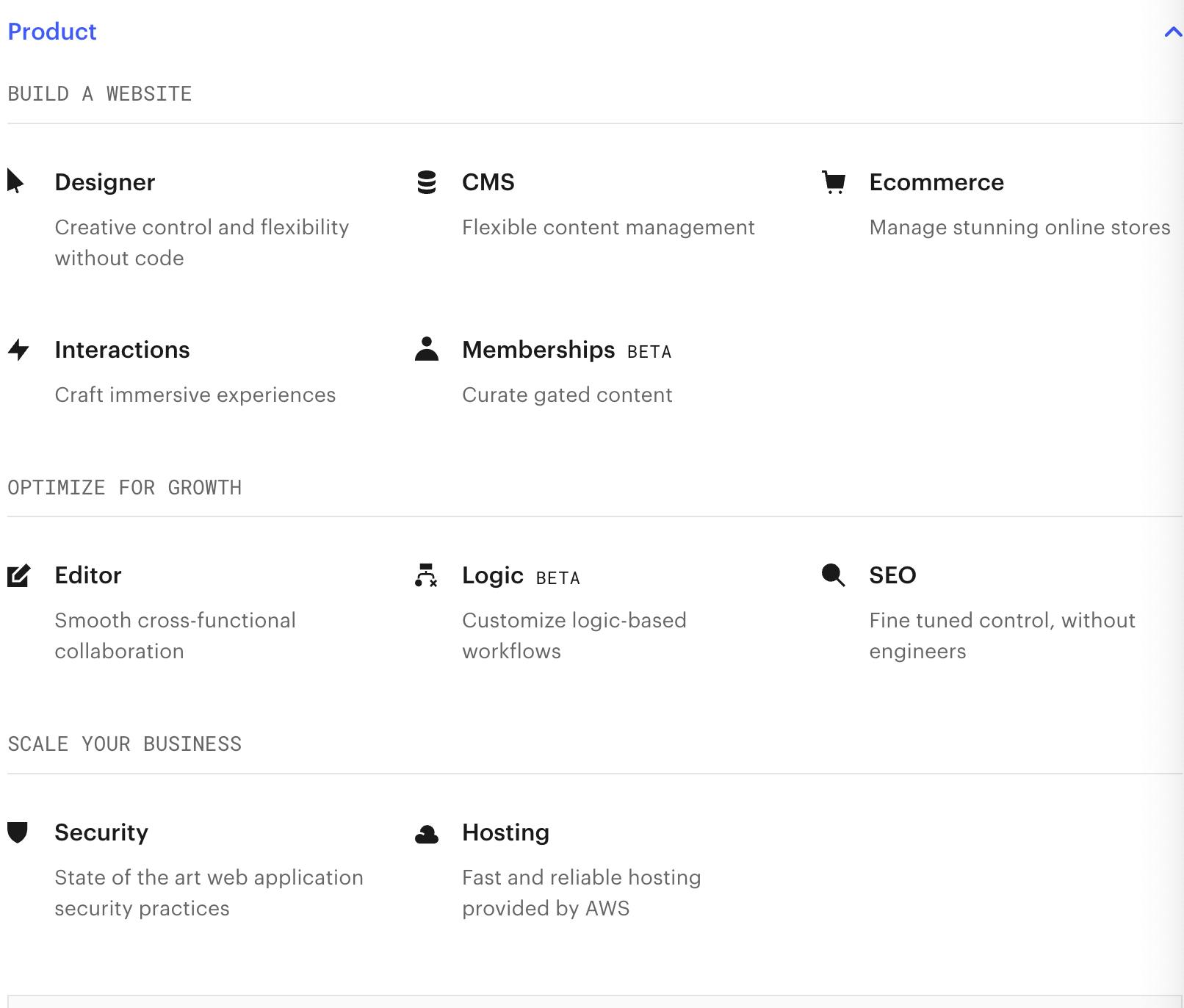
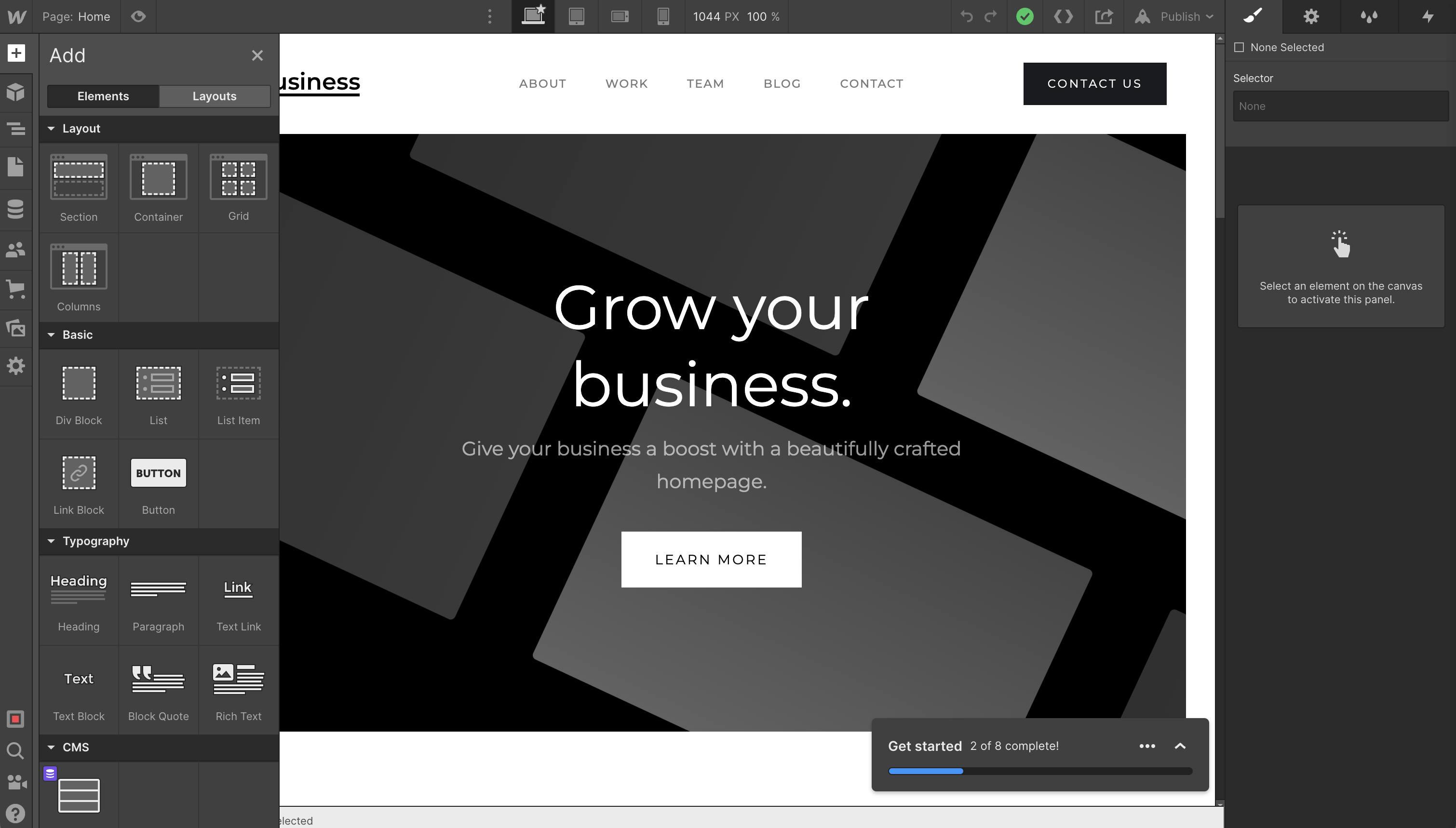
Product

Source: Webflow
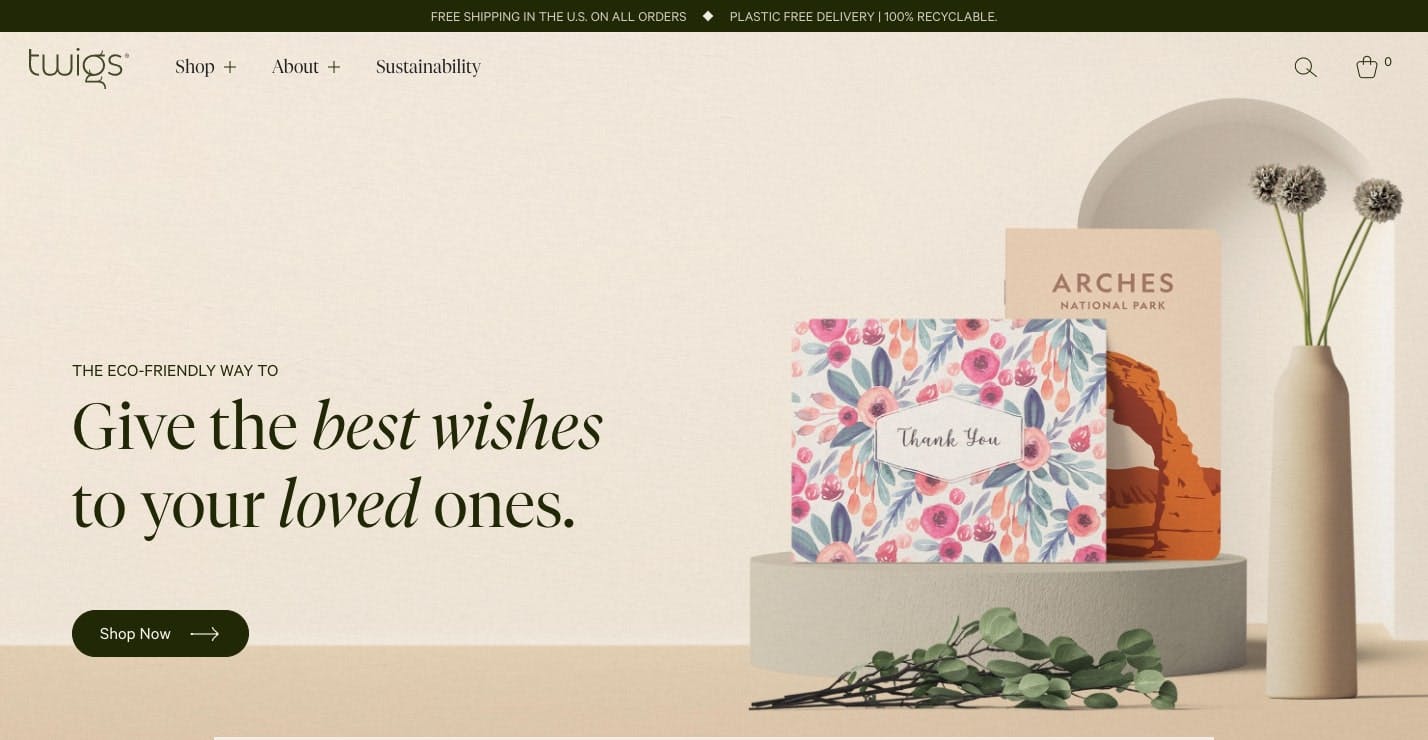
Webflow is a visual development platform that enables users to create customized websites and online stores without coding. The Webflow platform offers an extensive library of customizable templates that make designing a website more accessible. Users are able to customize their websites by dragging and dropping elements into place. Webflow's user interface is designed to make it possible for users with little website-building experience to create professional-looking sites quickly and efficiently.
Designer

Source: Webflow
Xerox Palo Alto Research Center created the first GUI (graphical user interface) in the 1970s, and since then, GUIs have played a significant role in helping people interact with computers. Just as GUIs democratized human-computer interaction, no-code / low-code design and development tools make it possible for a broader segment of users without technical expertise to build programs and websites.
The main feature that stands out in Webflow's interface is its intuitive and easy-to-use drag-and-drop editor. The Webflow editor allows users to quickly assemble layouts with no coding knowledge required. Designers can customize individual elements such as buttons, images, text boxes, or menus by simply dragging and dropping them into place on their site. Furthermore, they can add dynamic interactions like hover effects or animations between pages. These features make Webflow a good choice for even novice web designers and marketers who want to create high-quality designs at a fraction of the cost of hiring a professional developer. Webflow's ability to create customizations beyond giving templates also makes it ideal for users who want a unique site.
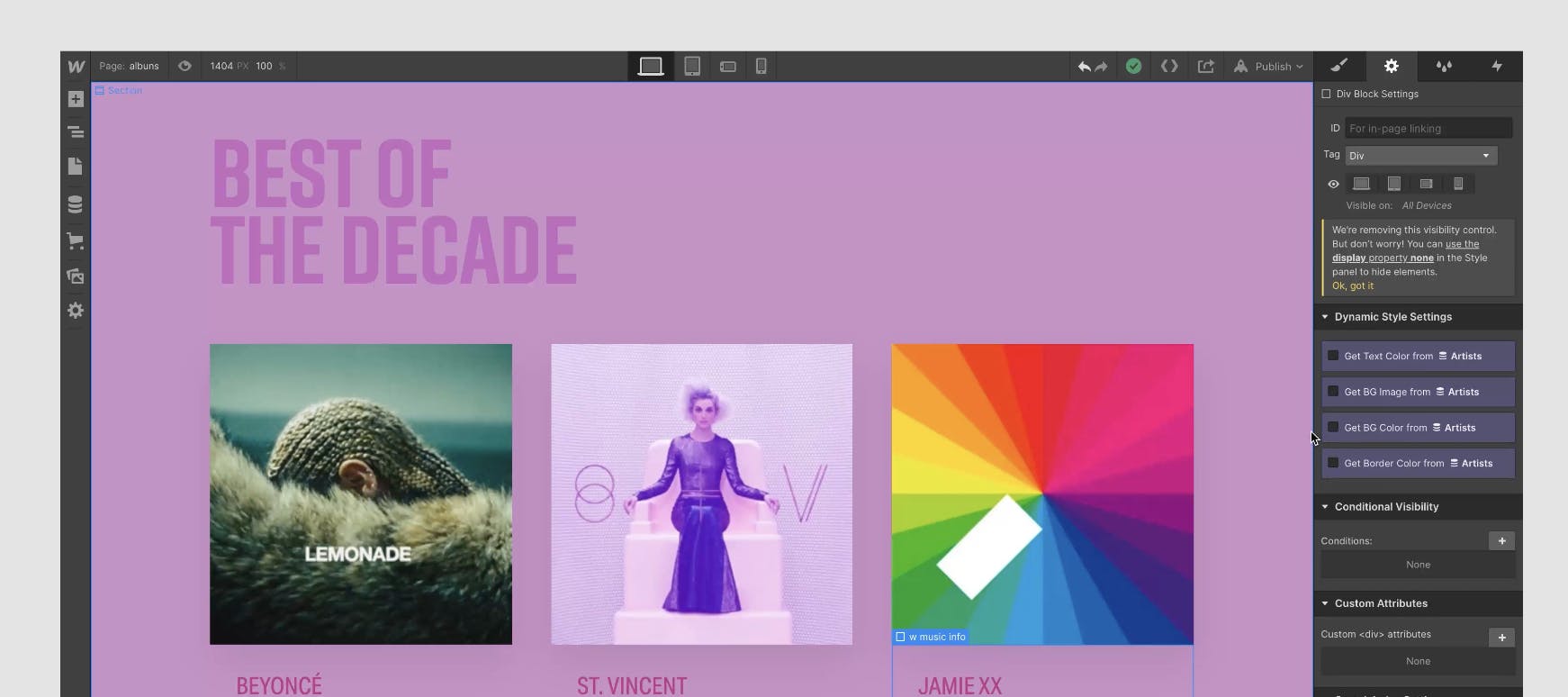
CMS

Source: Webflow
Webflow provides a CMS (content management system) with a "what you see is what you get” (WYSIWYG) editor that allows content editors and designers to create and publish content as it will be displayed, rather than having to render the interface in code by relying on engineering resources.
Editor
Webflow’s editor capability furthermore allows no-code content creation right within a webpage or a piece of content without the use of the CMS. It allows users to write new content directly on a page so that the changes can be visualized exactly as they will look once they are made live. It also allows for collaboration, with the ability to show which collaborator made what changes and when prior to publishing (similar to other collaborative working software like Google Docs). Finally, users can control their SEO markup (metadata, etc. ) via the page settings, without the use of additional plugins or apps.
Ecommerce

Source: Webflow
Some estimates believe that 95% of purchases will be done online by 2040. Webflow competes with Shopify and Squarespace for ecommerce site design and store management. It manages the needs of launching and managing an online store, which includes design and creation, marketing, payments, product management, store management, shipping, and taxes.
Site customizability is essential to users running online stores; which is a strength of Webflow’s drag-and-drop interface. Without design restrictions from templates, users can ensure their stores stand out with a customized and consistent brand throughout the entire customer online shopping experience.
Interactions

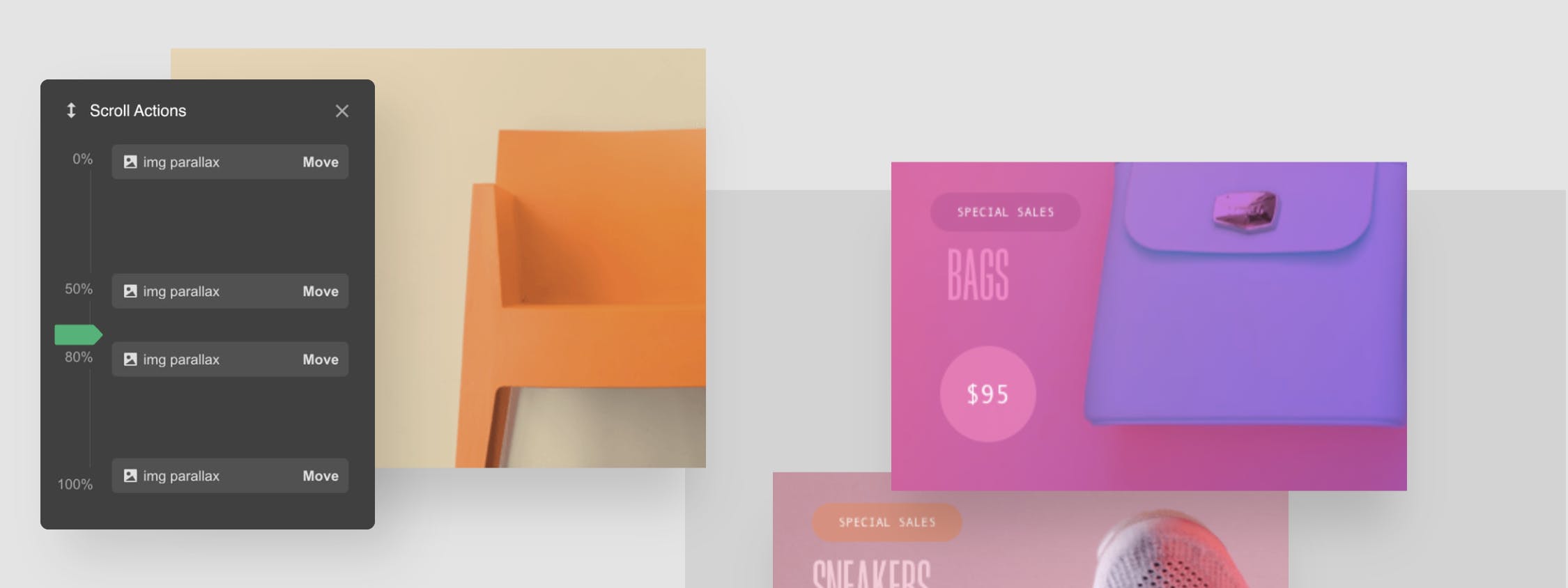
Source: Webflow
Webflow offers a visual interaction tool to allow designers to build animations without code. Designers can use this tool to create parallax animations, precise reveal animations, progress bars, and other options. Element sizes, styling, and position on a page can be determined based on a site visitor's scroll progress over either a specific element or the entire page, and multi-step animations can also be built.
Localization

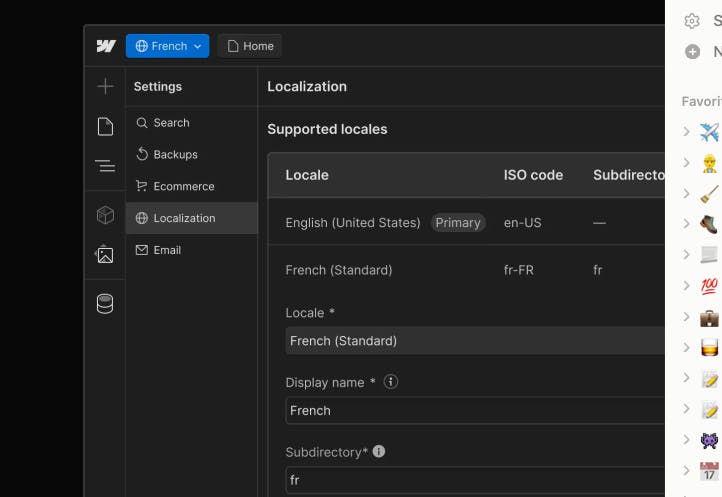
Source: Webflow
With this feature, Webflow enables users to customize their sites by locales to appeal to geographically diverse audiences. This includes the ability to use native, machine-powered text translation or third-party translation tool integration. It also allows for custom visual builds for sites depending on where they’re being viewed, with localized static pages, CMS items, images, alt text, and styles. Finally, it enables users to use localized SEO features such as localized URLs and subdirectories, metadata, sitemaps, and site visitor routing.
Figma to Webflow
Webflow’s Figma extension lets designers quickly import their designs into Webflow, allowing users to easily convert static Figma designs to HTML and CSS in Webflow. It also offers prebuilt layouts and structures that are responsive for conversion to Webflow and auto-imports text, color, and images from Figma to Webflow.
Logic

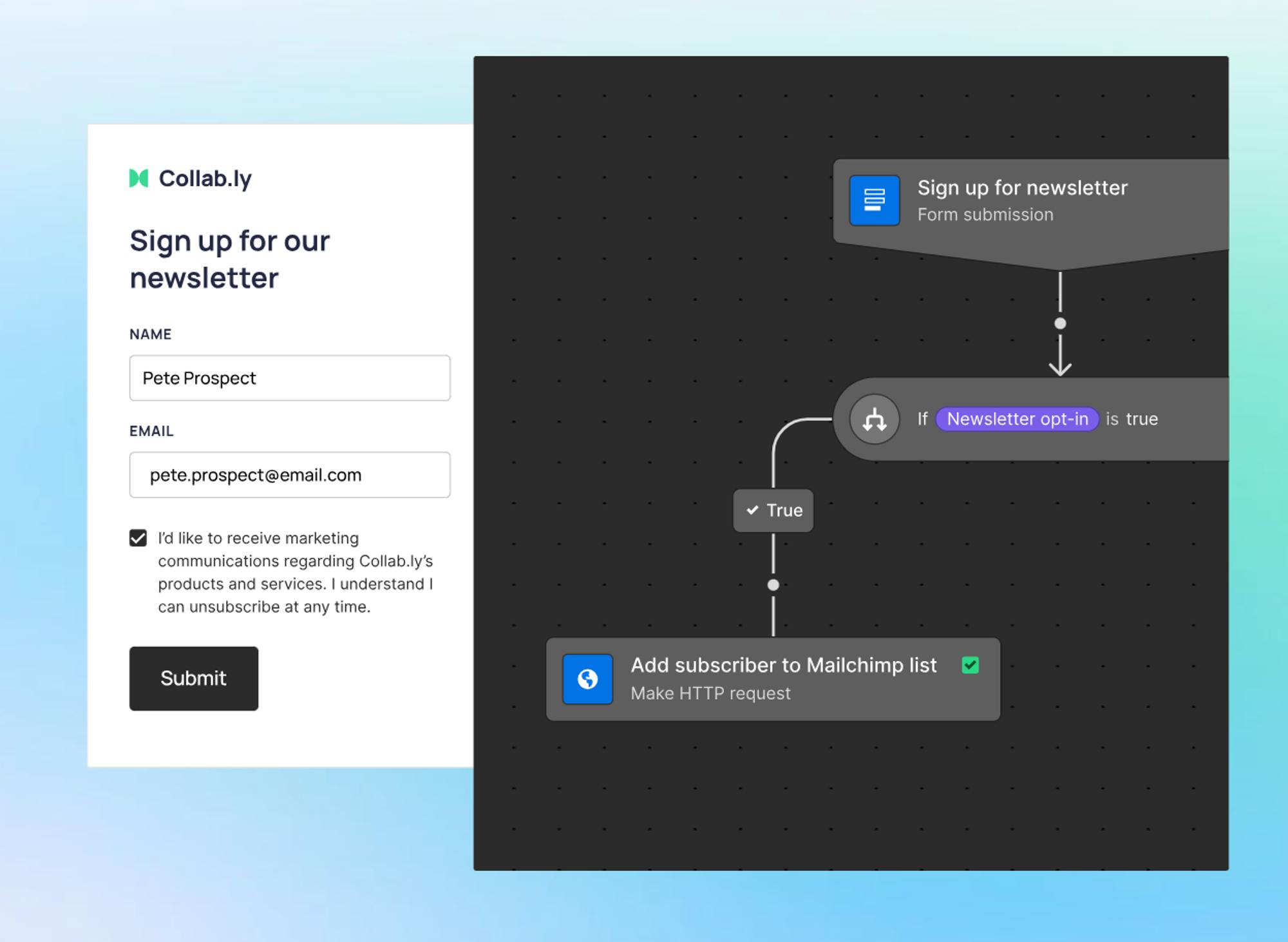
Source: Webflow
Webflow’s Logic feature lets designers automate functions within their websites. This feature helps users collect leads, lets viewers upload their own content, and offers more live interaction with sites. The early versions of the product do support webhooks, hinting at a Zapier-like experience within Webflow someday.
User Accounts

Source: Webflow
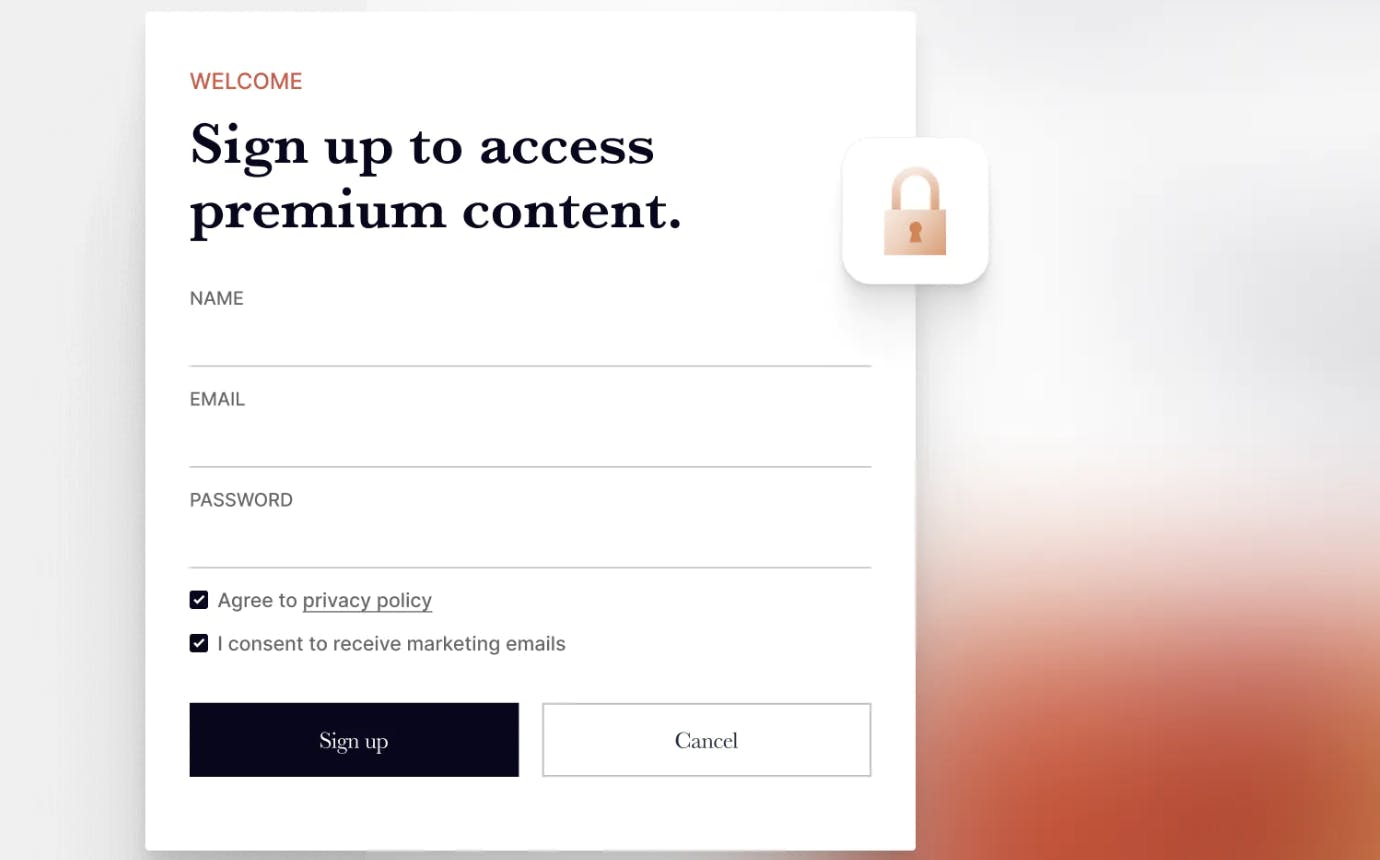
As designers and bloggers alike seek to monetize their work, gated content is an important tool. In 2022, Webflow announced its “memberships” offering, later rebranded to “user accounts”, which lets customers set up subscriptions and membership plans to monetize their content.
Prior to this, Webflow customers had to turn to third-party applications, like Memberstack, for subscription services — which led to higher costs. Webflow’s Membership product is offered at no additional cost for Webflow customers. Common use cases include course websites, news sites, and even micro Saas applications.
As of October 2023, the user accounts offering allows customers to let up to 20K site visitors create website accounts and “unlock gated content experiences.” Gated pages live within Webflow, and customers can therefore gate content and make certain content viewable for a pre-defined portion of its site visitors.
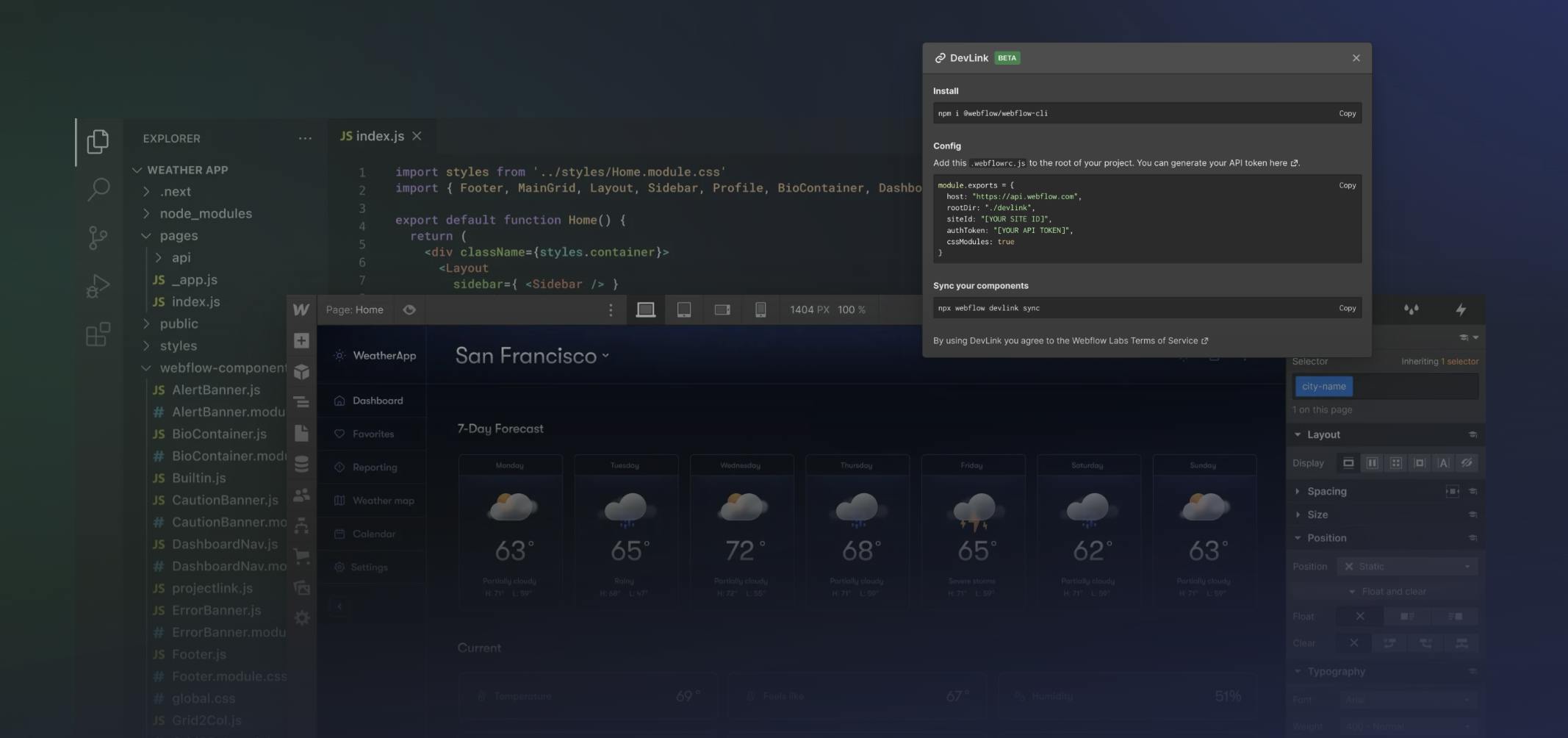
DevLink

Source: Webflow
Although Webflow was initially launched to help customers build marketing and content pages, some customers want to take their sites a step further. DevLink helps customers use Webflow as their React frontend and traditional code as their backend. Customers have already published full-stack weather applications using Webflow. Webflow lists possible use cases that include MVP development, interactive marketing landing pages, and style guides for clients.
Hosting
Website hosting is an integral part of site building, and quality hosting enables positive user experiences and decreases website bounce rates. The average website bounce rate fell between 26-70% as of January 2022, with the optimal range being between 26%-40%. Amazon Web Services (AWS) and Fastly power Webflow's hosting. AWS provides the infrastructure, and Fastly provides the content delivery. Webflow’s hosting also meets the HTTP/2 standard to ensure the quickest load times. Other features include backups and versioning, password protection, custom forms, SEO management, integrations, site search, and automatic updates.
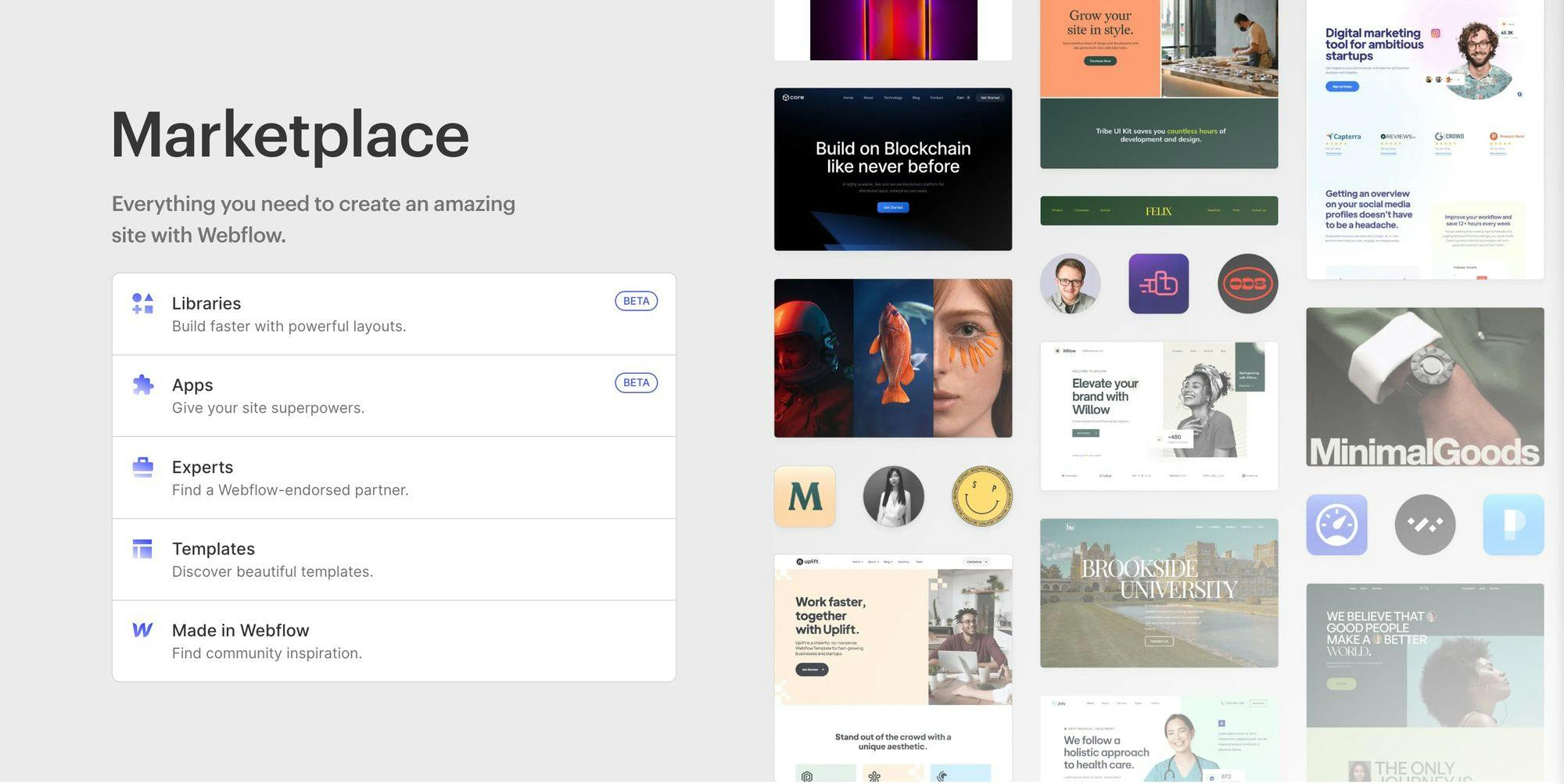
Webflow Marketplace
In November 2022, Webflow launched Webflow Marketplace, a central hub for products and services to quickly create and run Webflow sites. This product feature offers Webflow creators the ability to promote their work and share and sell templates, apps, and layouts.

Source: Webflow
Market
Customer
Webflow reported having over 3.5 million customers as of October 2023, including freelancers, agencies, startups, and enterprises spanning over seven different industries: agencies, electronics, finance, food & beverage, healthcare, software, and transportation.
One former SVP and Wix shared that there are four categories of agencies that would use products like Webflow: design, coding, e-commerce, and marketing. Of these, Webflow is the most popular amongst design agencies. As of 2023, there are 228K web design service businesses in the US, an increase of 7.6% from 2022. With average website developer costs ranging from $50/hour to upwards of $95K per project, Webflow makes a compelling case for agencies to transition client projects to Webflow in order to improve designers’ margins and ensure clients can maintain their websites in the long run.
Webflow allows for marketing, design, and engineering teams to collaborate without dependence on developers. The company has a strong presence amongst design and no-code communities, as the tool has enabled them to build websites visually. Webflow’s enterprise customers include companies like Dell, Mural, and Zendesk. It is used by over 200K businesses, including Gusto, Orange Theory, and Dropbox.

Source: Webflow
Market Size
The CMS market was valued at $17.5 billion in 2021 and projected to reach $25.5 billion by 2028. Meanwhile, the no-code / low-code market is projected to grow at a CAGR of 27.8%, from $16.3 billion in 2021 to $148.5 billion by 2030.
The growth of the no-code industry is driven by increasing demand for hyperautomation and because it unlocks entrepreneurship. In 2022, the global hyperautomation market was valued at $36 billion and is expected to reach $167 billion by 2032, growing at a CAGR of 16% as enterprises continually seek to become more efficient. Meanwhile, small business owners and entrepreneurs may lack the resources and technical skills to develop their own websites, and low-code or no-code tools are an increasingly viable alternative.
In 2022, Webflow was used by 0.6% of websites across the internet and 0.9% of websites using a CMS, indicating that it has considerable room to grow its user base and revenue, and is still in the early innings of its growth. Although market leaders like Shopify and WordPress own much more market share among website builders (64% and 6.4% respectively), Webflow has seen a 4x growth in its market share since 2018.
Webflow has also expanded its product offerings to enter new markets, such as the subscription market via its “user accounts” feature. User accounts are intended to tie both Webflow’s direct clients and indirect website visitors to Webflow’s products in the long term, allowing the direct client to build with through Webflow, therefore providing Webflow with a source of long-term recurring revenue. The membership management software market is expected to reach $8 billion by 2029.
Competition

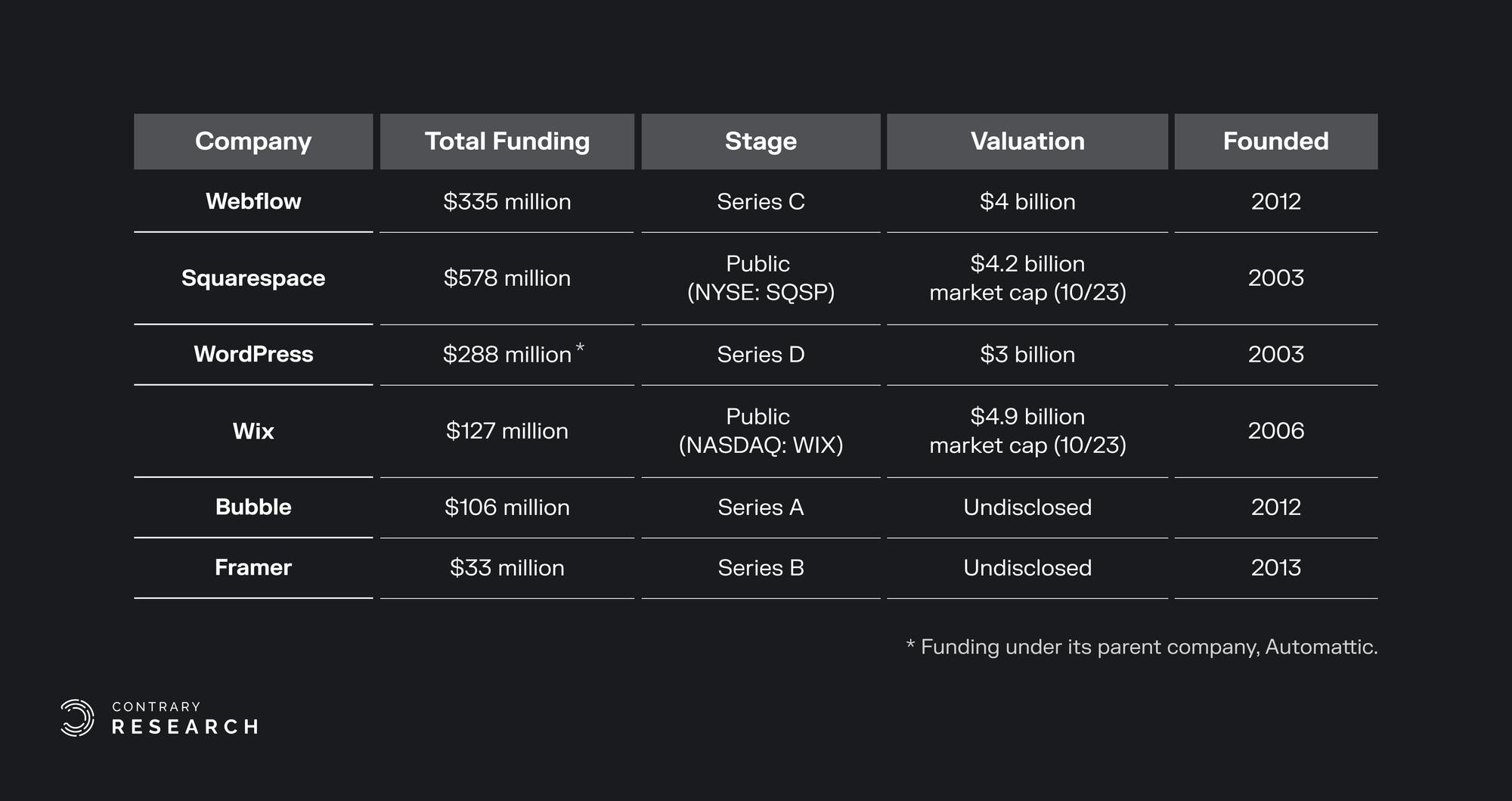
Source: Contrary Research; TechCrunch; Crunchbase
WordPress: Founded in 2003, WordPress is an open-source platform for creating websites, blogs, and online stores. WordPress’s parent company, Automattic, has raised a total of $985.9 million as of October 2023, last raising a $288 million Series D at a $3 billion valuation in September 2019. Automattic’s investors include BlackRock, Salesforce Ventures, Insight Partners, Tiger Global Management, and Alta Park Capital.
WordPress’s self-hosted solutions are intended to give users more control over their infrastructure at a lower cost, with the cheapest paid plan costing $48/year. The specific platform’s relative simplicity and ease of use have helped the company build 43.1% of all websites globally as of October 2023. WordPress offers a greater variety of plugins than competitors, with more than 50K plugins. Webflow’s app integration options number 1.5K apps. To combat WordPress’s incumbent advantage, Webflow’s wedge into the market has been its focus on appealing to designers.
Bubble: Founded in 2012, Bubble is a full-stack no-code development platform that lets users build mobile and web applications through a drag-and-drop design interface and a graphical programming interface. After seven years of bootstrapping, Bubble raised a $100 million Series A in July 2021, bringing the company’s total funds to $106.3 million (its most recent round as of October 2023). Bubble’s investors include Insight Partners and SignalFire.
Webflow is focused on website building, while Bubble is focused on building fully functional mobile and web apps. It lists LinkedIn, Netflix, and YouTube clones as example starter projects. As a result, Bubble’s paid pricing begins at nearly twice the price of Webflow’s, with Bubble starting at $32/mo and Webflow starting at $18/mo. Bubble’s interface is more crowded than Webflow’s as the platform has an additional edit bar for “Workflows,” app logic, and “Data” for a full backend.
Framer: Founded in 2013, Framer offers a Figma-like interface for building interactive web prototypes for mobile and web applications. The company first launched its official platform in 2015 and also provides a developer framework, Framer Motion, to help developers make complex animations. As of October 2023, Framer’s most recent round of funding was a $27 million Series C at an undisclosed valuation, which brought the company’s total funding to $87 million.
By evolving from a javascript library to a full-blown web development platform, many of Framer’s customers include both developers and technical designers. The interface is almost 1:1 with Figma, reducing the learning curve for any Figma designer. Many designers on YouTube have cited Framer’s ease of use and therefore, faster building experience, as their reason for switching from Webflow to Framer. In addition to a budding template library, Framer offers AI-generated websites from short prompts. However, customers have also acknowledged that Framer is less powerful than Webflow and is not ideal for more robust sites, such as ecommerce, memberships and advanced CMS functionality. Although both Framer and Webflow offer free plans until a website needs hosting, Framer’s lowest paid plan starts at $10/month per site, while Webflow’s paid pricing begins at $18/month. Unlike Webflow, Framer does not let users export their entire site’s code but does offer React code components.
Squarespace: Founded in 2003, Squarespace offers template-first websites for small businesses and individuals for ecommerce and blog sites. The company went public in May 2021 and had a market cap of $4.2 billion as of August 2023. One point of difference between Squarespace and Webflow is their target audience and user interface. Squarespace is primarily aimed at small business owners without design or web development skills, thus choosing to offer a more templated and simplified building experience. Webflow’s more complex interface allows for complex animations, functions, and integrations, which is ideal for professional designers.
Wix: Founded in 2006, Wix is a drag-and-drop website builder for ecommerce, businesses, and individuals. As of October 2023, Wix had a market cap of $4.9 billion. Unlike Webflow, Wix is template-first and completely hides CSS styling by default. The lack of a direct CSS interface forces Wix users into more rigid designs, while Webflow favors a more modular, component-style process. To give customers more control, Wix released Editor X in February 2020, mimicking Webflow’s advanced controls more similarly. Even though Wix’s default editor is less robust than Webflow’s, Wix matches Webflow’s functionality closely since it also offers memberships, ecommerce, and CMS support. Similar to Squarespace, Wix targets business owners and individuals directly, while Webflow seems to be more designer and agency-oriented.
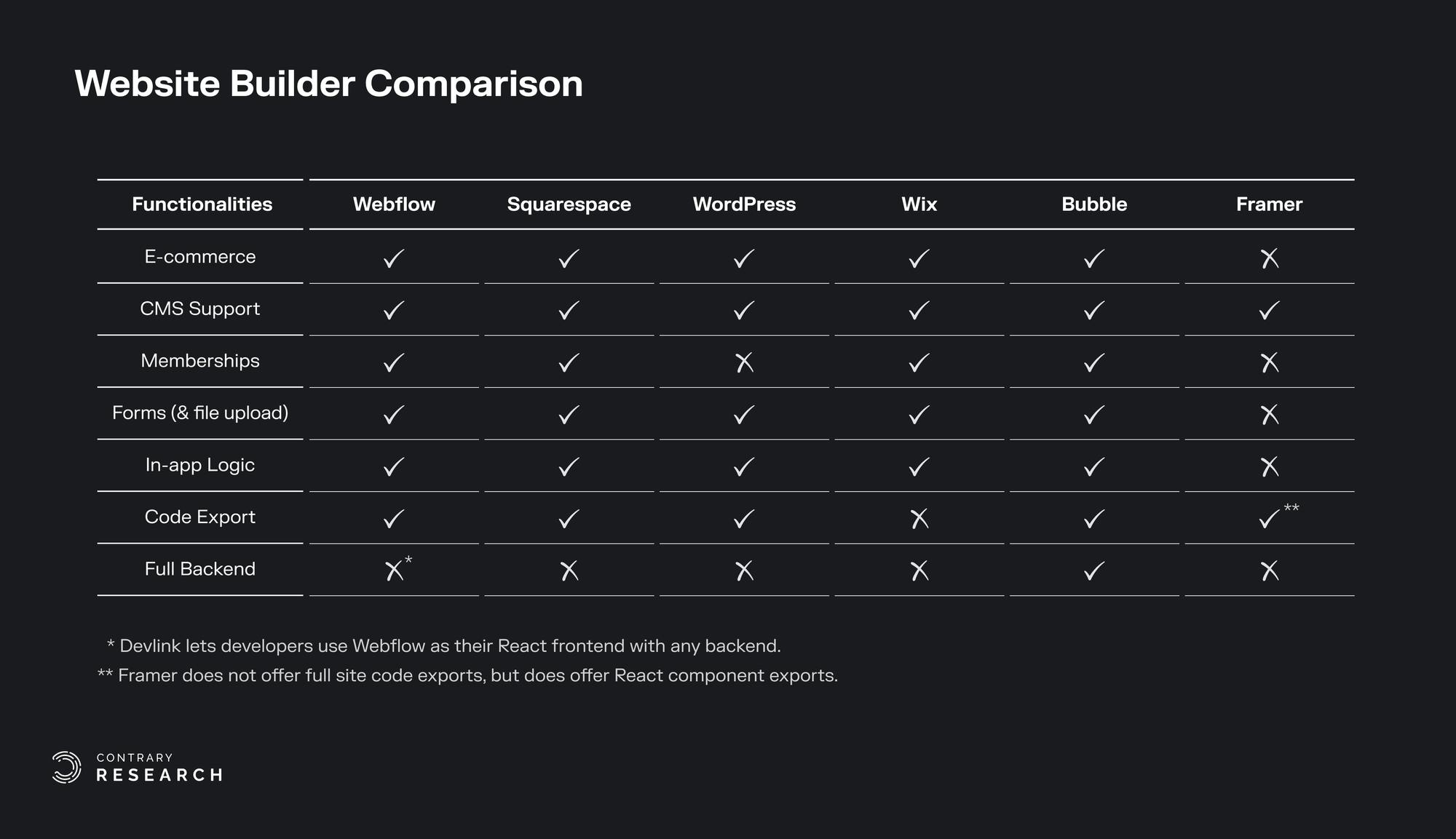
The table below compares functionalities between Webflow and its competitors:

Source: Contrary Research
Business Model
Webflow has different pricing plans for its “Site” and “Workspace” products. A “Site” is a website or prototype built in Webflow. A “Workspace” is a shared space where users can invite teammates and clients to work on sites together. Like Canva, Webflow is an example of product-led growth where free and pro accounts can drive early adoption within companies. It is also an example where a company charges the ability to create and collaborate separately.
Site Plans

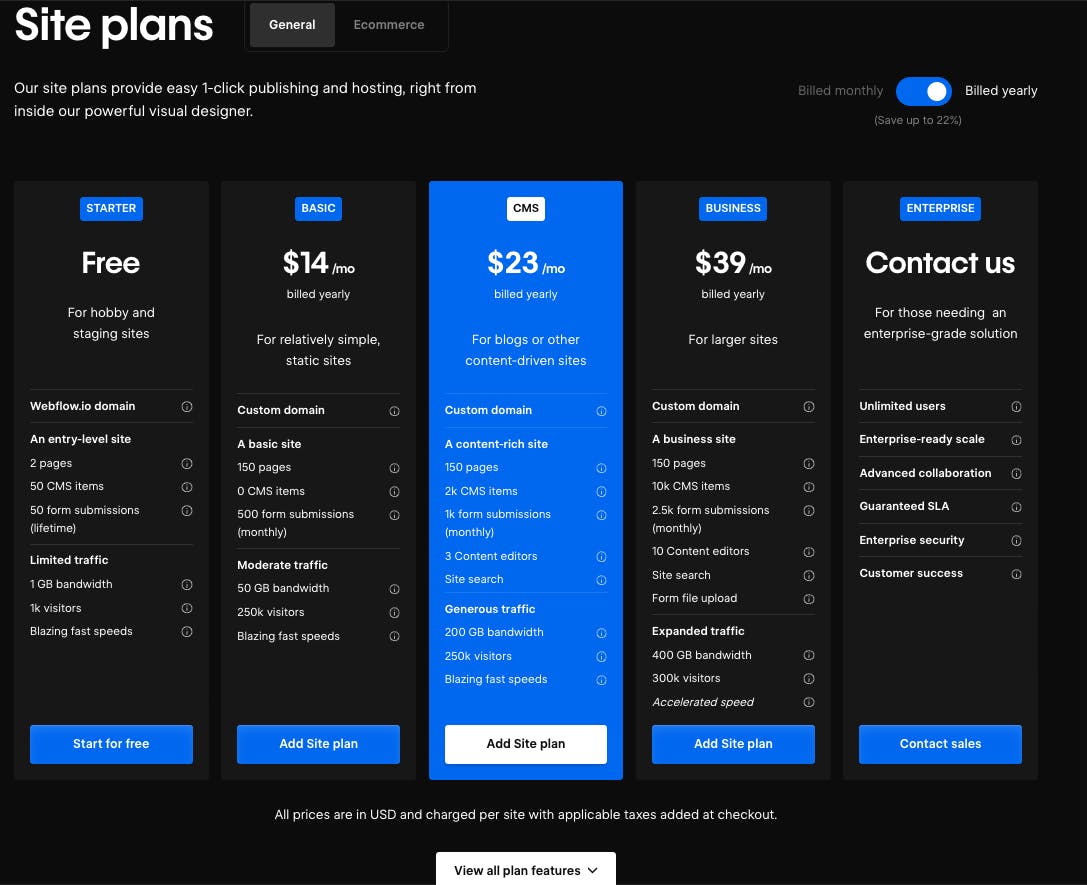
Source: Webflow
The Site plans vary depending on whether the plan is for General use or Ecommerce use. For General use, the free tier limits the number of records in the CMS database, the number of form submissions, and bandwidth, and prevents the ability for users to add their own custom domain. The Basic plan is $18 per month or $168 annually. Their most popular CMS plan is $29 per month or $276 annually. The Business plan is $49 per month or $468 annually. More customization and security options are available on the Enterprise plan.
For ecommerce use, there is no free tier available. Their most popular Plus plan is $84 per month or $348 annually. The lowest Standard plan is $42 per month or $348 annually, and the highest Advanced plan is $235 per month or $2,544 annually.
Workspace Pricing

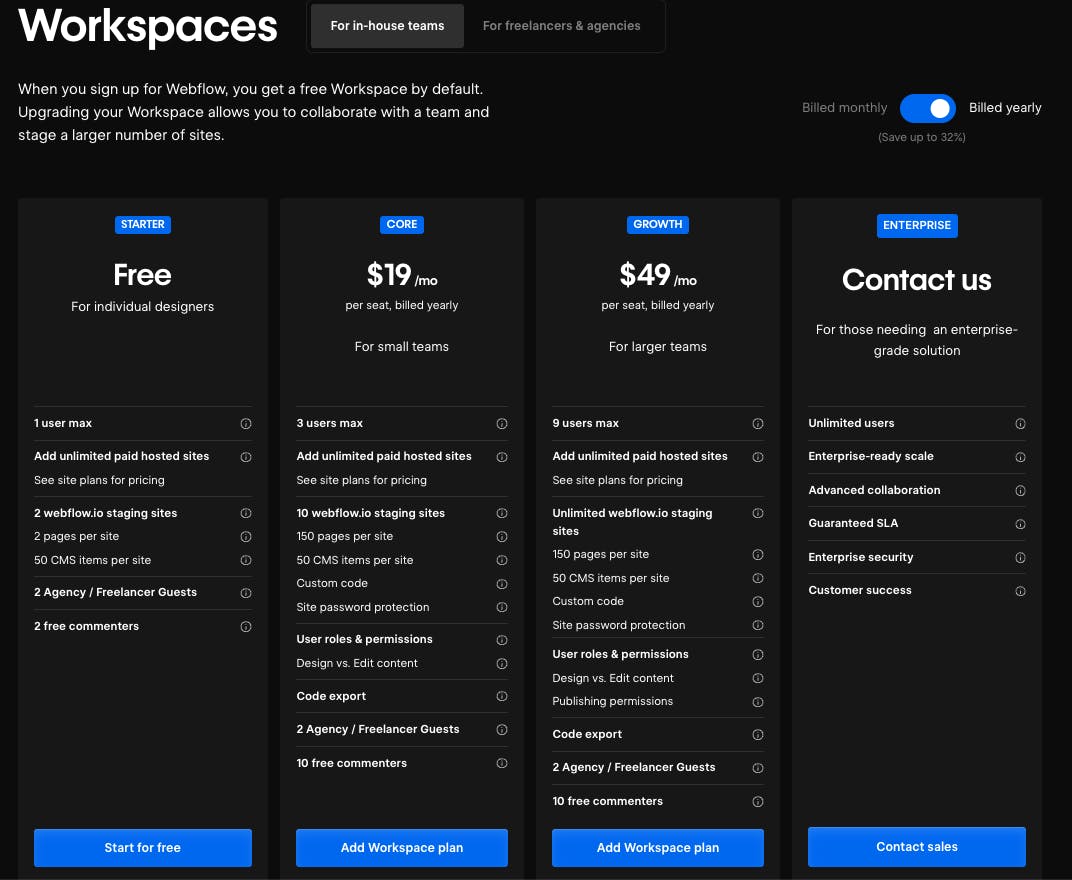
Source: Webflow
Similar to the Site plans, Workspaces pricing depends on who the product will be used for. In this case, the two groups are in-house teams and freelancers & agencies. Compared to the two Site plans, Workspaces offer free tiers for both groups of users. For in-house teams, the Core plan is $28 per month or $228 annually and $60 per month or $720 annually. For freelancers & agencies, the Freelancer plan is $24 per month or $192 annually, and the Agency plan is $42 per month or $420 annually.
Enterprise Pricing
Although Webflow’s Enterprise pricing is not disclosed, for comparison, WordPress’s Enterprise plan starts at $25K/year. Both Webflow and WordPress’s enterprise plans offer advanced team controls, robust CMS collections, and specific bandwidth and security.
Traction
CEO Vlad Magdalin reported that Webflow was profitable and had reached more than $10 million in revenue in 2019. In March 2022, Webflow shared that it had close to $100 million in ARR and had 200K+ customers. While the majority of Webflow’s revenue had come from prosumer users, it started to expand into larger enterprise customers in 2021. Revenue from that segment grew 8x from $1 million at the start of the year to $8 million by the end of the year with customers like Univision and PwC. As of October 2023, Webflow lists notable customers including Dropbox, Grubhub, Ramp, and AngelList.
Valuation
Webflow has raised a total of $334.9 million as of October 2023 from investors including Accel, Y Combinator, Rainfall, CapitalG, Silversmith Capital Partners, and Draper Associates. Its last round was a $120 million Series C in March 2022 at a $4 billion valuation. This is nearly double the valuation compared to its Series B in January 2021 when Webflow raised $140 million at a $2 billion valuation.
Webflow’s 2022 valuation of $4 billion, at a point in time when the company was generating ~$100 million ARR, represents a 40x revenue multiple. In the public markets, comparable companies like Wix ($1.3 billion in revenue in 2022), Shopify ($5.6 billion in revenue in 2022), Squarespace ($867 million in revenue in 2022) and Adobe ($17.6 billion in revenue in 2022) are trading at ~3-14x revenue.

Source: Koyfin
Key Opportunities
Acquisition Opportunities
Webflow’s $120 million Series C investment was fuel for pursuing strategic acquisitions, partnerships, and investments that will support its mission of democratizing technology, making web development accessible to everyone, and becoming the leading no-code tool for software applications. Developers are looking for a holistic platform. For example, Patrick Jean, CTO of OutSystems (another low-code / no-code tool) has stated:
“The most effective solution is the simplest solution that solves the need. If developers can find that in one integrated, holistic solution then that’s the first choice. A platform that can help developers through every step of the process, whether that entails assisting them with a specific aspect of development, or empowering them to quickly build serious apps from start to finish, will deliver an app with the lowest risk, the fastest speed and the best fit. That’s what developers want.”
As Webflow positions itself as a no-code platform for software applications, acquiring companies already solving for the current software application pipeline, such as web app design, workflow management, workflow automation, customer service, payment gateway, and machine learning, will be advantageous.
Tech Talent Shortage
According to the Bureau of Labor Statistics, the talent shortage for engineers in the US will exceed 1.2 million by 2026. Businesses without advanced tech skills are left scrambling to keep up with their competition. Webflow can help alleviate this problem by providing companies with an effective way of addressing the high costs of talent shortages. As OutSystems CTO Patrick Jean put it:
“As more businesses adopt low-code platforms, we’re going to see IT departments grow in importance as they add greater value through custom applications with much greater speed and agility. This area is rapidly growing and aids in closing the massive gap in development talent we’re facing.”
No-code / low-code development platforms empower non-programmers, also known as “citizen developers,” by allowing them to build applications quickly, regardless of their technical skill set. Citizen developers in businesses can now rely on these platforms to rapidly create custom software solutions that can fulfill their specific needs without having to employ full-time developers or outsource costly projects. This provides businesses with greater agility and reduces costs associated with hiring more traditional talent.
Key Risks
Advanced Functionality through DevLink and Third Parties
Although Webflow’s code export feature lets developers use Webflow for their frontend and traditional code for their backend, DevLInk gives developers the opportunity to use Webflow for their frontend in real-time, along with any traditional backend. Community applications like Memberstack and Wized from Finsweet also let customers use Webflow for MVPs. By expanding the functionality of Webflow through its community, including designers and other companies, Webflow can monetize more technical customers with reduced engineering effort internally.
Limited Adoption of No-Code / Low-Code Tools
Based on an Appian survey of 400 developers in February 2022, 64% were unsure of no-code / low-code before trying these tools themselves. According to the IT blog TechTarget, no-code / low-code has potential limitations.
"Development organizations' views are mixed on this issue. About half believe that it's better to use low-code tools to free up developer time, whereas the other half think that developers should use "real" programming tools and techniques.”
Developer uncertainty, if it persists, may impact business buy-in when an organization considers incorporating no-code / low-code tools. Since one of the biggest value propositions of Webflow is freeing up developer’s time so that it can be focused elsewhere, this is a relevant risk factor.
Competition
Like other creative and design tools and startups, there are a number of established players with different value propositions, whether they’re focused on ecommerce, creative professionals, or other use cases. Webflow’s ability to differentiate may be difficult given their general-purpose approach. While this allows the company to serve a variety of users, it also limits its ability to become the de facto solution for any one population of users.
Summary
Webflow is a visual editor platform and hosting platform that allows users to collaborate with their teams and design, build, and launch professional and custom websites quickly and easily. Its intuitive drag-and-drop tools and features are intended to make website creation simple and efficient. It has positioned itself as the tool of choice for developers, designers, and marketers. While it focuses on web development, users also leverage Webflow as part of a no-code tech stack to build software applications.